Élément de visualisation : Image
Symbole:

Catégorie: De base
L'élément ajoute une image à la visualisation. L'image affichée est gérée dans le pool d'images et référencée dans l'élément de visualisation au moyen d'un ID statique. Vous pouvez également modifier dynamiquement l'image affichée en utilisant une variable au lieu de l'ID statique.
Astuce
Avec le Contexte , vous pouvez définir un arrière-plan pour l'ensemble de la visualisation.
Astuce
Les répertoires contenant les images à utiliser dans les visualisations peuvent être définis dans les paramètres du projet (catégorie Visualisation).
Propriétés de l'élément
Toutes les propriétés des éléments sont-elles disponibles ?
Toutes les propriétés ne sont disponibles qu'après avoir sélectionné le Avancé option ou la Toutes les catégories filtrer dans Propriétés.
Nom de l'élément | Exemple : AstuceAttribuez des noms individuels aux éléments afin qu'ils soient trouvés plus rapidement dans la liste des éléments. |
Type d'élément | Image |
ID statique | ID statique d'une image provenant d'un pool d'images. Le pool d'images peut faire partie du projet ou provenir d'une bibliothèque. L'ID peut être résolu exactement si vous spécifiez le chemin complet de l'instance. Chemin d'instance pour une image contenant un pool d'images dans le projet :
Exemple :
L'espace de noms de la bibliothèque ( Le point situé devant la collection d'images (
Si aucune image ne peut être trouvée à l'aide de cette méthode, une recherche de substitution est effectuée à l'aide de l'ID de l'image. Le résultat est le premier identifiant d'image correspondant. Dans le cas d'identifiants ambigus, cela peut entraîner l'affichage d'une image erronée. Cela peut être évité en spécifiant un chemin d'instance exact. AstuceSpécifiez le chemin complet de l'instance pour éviter les conflits :
Pour plus d'informations, voir : Objet : Image Pool |
Afficher le cadre |
|
découpage | Exigence : La Type d'échelle la propriété est Fixé.
|
Transparent |
|
Couleur transparente | Efficace uniquement si Transparente l'option est activée. Le |
Type d'échelle | . Définition de la place d'une image dans le cadre de l'élément.
|
Alignement horizontal | . Alignement horizontal de l'élément dans le cadre de l'élément :
Exigence : le type de mise à l'échelle de l'image est Isotrope ou Fixé. NoteSi la visualisation est référencée, l'alignement horizontal prend effet dans la position du cadre.
|
Variable | Variable d'énumération ( Exemple : |
Alignement vertical | . Alignement vertical de l'élément dans le cadre de l'élément :
Exigence : le type de mise à l'échelle de l'image est Isotrope ou Fixé. NoteSi la visualisation est référencée, l'alignement horizontal prend effet dans la position du cadre.
|
Variable | Variable d'énumération ( Exemple : |
Une déclaration valide est requise pour les variables utilisées à titre d'exemple dans le tableau ci-dessus.
Dénombrement
TYPE VisuElemBase.VisuEnumHorizontalAlignment
LEFT
HCENTER
RIGHT
END_TYPE
TYPE VisuElemBase.VisuEnumVerticalAlignment
DOWN
VCENTER
BOTTOM
END_TYPEDéclaration
PROGRAM PLC_PRG
VAR
eHorizontalAlignment : VisuElemBase.VisuEnumHorizontalAlignment := VisuElemBase.VisuEnumHorizontalAlignment.HCENTER;
eVerticalAlignment : VisuElemBase.VisuEnumVerticalAlignment := VisuElemBase.VisuEnumVerticalAlignment.VCENTER;
END_VARPour plus d'informations, voir : Objet : Pool d'images
Position
La position définit l'emplacement et la taille de l'élément dans la fenêtre de visualisation. Ceci est basé sur le système de coordonnées cartésiennes. L'origine est située dans le coin supérieur gauche de la fenêtre. L’axe X horizontal positif s’étend vers la droite. L’axe Y vertical positif va vers le bas.
X | La coordonnée X (en pixels) du coin supérieur gauche de l'élément Exemple : |
Y | La coordonnée Y (en pixels) du coin supérieur gauche de l'élément Exemple : |
Largeur | Largeur (en pixels) Exemple : |
Hauteur | Hauteur (en pixels) Exemple : |
AstuceVous pouvez modifier les valeurs en faisant glisser la module | |
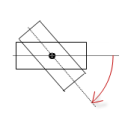
Angle | Angle de rotation statique (en degrés) Exemple : L'élément est affiché pivoté dans l'éditeur. Le point de rotation est le centre de l'élément. Une valeur positive tourne dans le sens des aiguilles d'une montre. AstuceVous pouvez modifier la valeur dans l'éditeur en focalisant l'élément sur la poignée. Lorsque le curseur s'affiche sous la forme d'un  (1) : Poignée NoteSi un angle de rotation dynamique est également configuré dans le propriété, puis les angles de rotation statiques et dynamiques sont ajoutés au moment de l'exécution. L'angle de rotation statique agit comme un décalage. |
Centre
Les propriétés contiennent des valeurs fixes pour les coordonnées du point de rotation. Le point de rotation est affiché dans l'éditeur sous la forme AstuceVous pouvez également modifier les valeurs en faisant glisser le | |
X | Coordonnée X du point de rotation |
Y | Coordonnée Y du point de rotation |
Couleurs
Les propriétés contiennent des valeurs fixes pour la définition des couleurs.
Couleur | Exigence : Le Afficher le cadre propriété est sélectionnée. Couleur pour le cadre NoteL'état normal est en vigueur si l'expression dans le Variables de couleur → Basculer la couleur la propriété n'est pas définie ou elle a la valeur |
Exigence : Le Afficher le cadre propriété est sélectionnée. Couleur du cadre en état d'alarme NoteL'état d'alarme est effectif si l'expression dans le Variables de couleur → Basculer la couleur propriété a la valeur | |
Transparence | Valeur (0 à 255) pour définir la transparence de la couleur sélectionnée Exemple:
NoteSi la couleur est une couleur de style et possède déjà une valeur de transparence, cette propriété est protégée en écriture. |
Apparence
Les propriétés contiennent des valeurs fixes pour définir l'apparence de l'élément.
Largeur de ligne | Valeur (en pixels) Exemple: NoteLes valeurs |
Style de ligne | Type de représentation linéaire
|
Astuce
Vous pouvez affecter des variables dans le Variables d'apparence propriété pour contrôler l’apparence dynamiquement. Les valeurs fixes sont définies ici.
Les textes
Texte | Chaîne (sans guillemets droits simples) Exemple: L'élément est étiqueté avec ce texte. Si un espace réservé |
Info-bulle | Chaîne (sans guillemets droits simples) Exemple: Le texte est affiché sous forme d'info-bulle. Si un espace réservé |
Astuce
Utilisez le Ctrl+Entrer raccourci pour ajouter un saut de ligne.
Astuce
Les textes spécifiés sont automatiquement transférés vers le GlobalTextList liste de texte. Par conséquent, ces textes peuvent être localisés.
Variable d'identification d'image
ID d'image | variables ( Exemple: Code d'application : La valeur de la variable fait formellement référence à une image spécifique d'un pool d'images et correspond à la valeur dans le ID statique biens. |
Propriétés du texte
Les propriétés obtiennent des valeurs fixes pour les propriétés de texte et agissent sur les textes configurés dans ou .
Alignement horizontal | Alignement horizontal du texte dans l'élément |
Alignement vertical | Alignement vertical du texte dans l'élément |
Format texte | . Définition pour afficher les textes trop longs
|
Police de caractère | Exemple: Défaut
|
Couleur de la police | Exemple: Noir
|
Transparence | Entier (valeur comprise entre La valeur transparente détermine la transparence de la couleur respective.
NoteSi la couleur est une couleur de style et possède déjà une valeur de transparence, cette propriété est protégée en écriture. |
Image dynamique
Vous pouvez utiliser cette propriété d'élément pour animer une série de fichiers image.
Version bitmap | Variable (type de données entier) qui inclut la version de l'image Si la variable change, alors la visualisation relit l'image référencée dans le ID d'image propriété et l'affiche. La visualisation affiche des animations lorsque le fichier image sur le contrôleur est mis à jour en continu, incrémentant ainsi la variable de version. L'application doit être programmée pour cela. . Applications possibles
|
Mouvement absolu
Les propriétés contiennent des variables CEI pour contrôler dynamiquement la position de l'élément. Le point de référence est le coin supérieur gauche de l'élément. Lors de l'exécution, l'élément entier est déplacé.
Mouvement | ||
X |
L'augmentation de cette valeur à l'exécution déplace l'élément vers la droite. | |
Y |
L'augmentation de cette valeur à l'exécution déplace l'élément vers le bas. | |
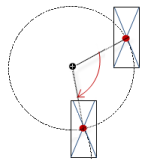
Rotation | Variable (type de données numérique) pour l'angle de rotation (en degrés) Exemple: Le milieu de l'élément tourne à la Centre point. Ce point de rotation est représenté par le Lors de l'exécution, l'alignement de l'élément reste le même par rapport au système de coordonnées de la visualisation. L'augmentation de la valeur fait pivoter l'élément vers la droite. |  |
Mise à l'échelle | Variable (type de données entier) pour déclencher un étirement centré Exemple: Le point de référence est le Centre propriété. La valeur | |
Rotation intérieure | Variable (type de données numérique) pour l'angle de rotation (en degrés) Exemple: Lors de l'exécution, l'élément tourne autour du point de rotation spécifié dans Centre selon la valeur de la variable. De plus, l'alignement de l'élément pivote selon le système de coordonnées de la visualisation. L'augmentation de la valeur dans le code tourne dans le sens des aiguilles d'une montre. Le point de rotation est représenté par le NoteSi un angle de rotation statique est spécifié dans le , l'angle de rotation statique est ajouté à l'angle de rotation variable (décalage) lors de l'exécution de la visualisation. |  |
Astuce
Vous pouvez combiner les variables en un Conversion d'unités.
Astuce
le X, Oui, Rotation, et Rotation intérieure sont prises en charge par la fonctionnalité "Animation client".
Mouvement relatif
Les propriétés contiennent des variables pour déplacer l'élément. Le point de référence est la position de l'élément (Position biens). La forme de l'élément peut changer.
Mouvement en haut à gauche | |
X |
L'incrémentation de la valeur déplace l'élément vers la droite. |
Y |
L'incrémentation de la valeur déplace l'élément vers le bas. |
Mouvement en bas à droite | |
X |
L'incrémentation de la valeur déplace l'élément vers la droite. |
Y |
L'incrémentation de la valeur déplace l'élément vers le bas. |
Variables de texte
Variable de texte | Variable (type de données conforme à la spécification de formatage) pour l'espace réservé dans le Textes → Texte la propriété Exemple : La valeur de la variable remplace l'espace réservé dans le texte de l'élément. Lors de l'exécution, l'élément est étiqueté avec le texte et la valeur de la variable est constamment mise à jour. NoteSi vous spécifiez une variable de type énumération avec prise en charge de liste de texte, le nom du type de données d'énumération est ajouté automatiquement entre crochets après le nom de la variable. Exemple: |
Variable d'info-bulle | Variable (type de données conforme à la spécification de formatage) pour l'espace réservé dans le Textes → Info-bulle biens Exemple : La valeur de la variable remplace l'espace réservé dans l'info-bulle de l'élément. Lors de l'exécution, l'info-bulle s'affiche et la valeur de la variable est constamment mise à jour. |
Textes dynamiques
Les textes dynamiques sont des textes indexés de manière variable d'une liste de textes. Lors de l'exécution, le texte actuellement indexé dans la variable s'affiche.
Liste de texte | . Nom de la liste de textes
Remarque : Si une liste de textes du projet est transférée vers une visualisation dans une bibliothèque, un point doit être ajouté au nom de la liste de textes. |
Index du texte | . ID de la liste de textes qui fait référence au texte de sortie souhaité
|
Index des info-bulles | . ID de la liste de textes qui fait référence au texte de sortie souhaité
|
Variables de couleur
La propriété Element est utilisée comme interface pour les variables de projet afin de contrôler dynamiquement les couleurs lors de l'exécution.
Basculer la couleur | La propriété contrôle la couleur basculée lors de l'exécution. . Affectation de valeur :
. Attribuer la propriété :
|
Couleur | Variable de couleur pour le cadre
Exigence: Afficher le cadre propriété est activée. NoteL'état normal est en vigueur si l'expression dans le Variables de couleur → Basculer la couleur la propriété n'est pas définie ou elle a la valeur |
Couleur d'alarme | Variable de couleur pour la trame en état d'alarme
NoteL'état normal est en vigueur si l'expression dans le Variables de couleur → Basculer la couleur la propriété n'est pas définie ou elle a la valeur |
Astuce
La partie transparence de la valeur de couleur n'est évaluée que si la Activer le dessin semi-transparent option de la gestionnaire de visualisation est sélectionné.
Astuce
Dans la barre d'outils du Propriétés, sélectionnez le Avancée option. Toutes les propriétés des éléments sont alors visibles.
Regardez les variables
Les propriétés contiennent des variables permettant de contrôler dynamiquement l'apparence de l'élément.
Largeur de ligne | Variable (type de données entier) pour la largeur de ligne (en pixels) NoteLes valeurs 0 et 1 donnent toutes deux une épaisseur de ligne d'un pixel. Si aucune ligne ne doit s'afficher, le Style de ligne propriété doit être définie sur Invisible option. |
Style de ligne | Variable (DWORD) pour le type de ligne . Codage:
|
Astuce
Des valeurs fixes peuvent être définies dans le Apparence propriété. Ces valeurs peuvent être écrasées par des variables dynamiques au moment de l'exécution.
Variables de police
Les variables permettent un contrôle dynamique de l'affichage du texte.
Nom de la police | variables ( Exemple: AstuceVous pouvez savoir quelles polices sont disponibles dans la norme Police de caractère dialogue. |
Taille | Variable (type de données numérique) pour la taille de la police (en pixels ou points) L'unité appliquée est indiquée entre parenthèses après le nom de la variable.
AstuceLa taille de la police est spécifiée en points (exemple : Arial 12). Utilisez des points lorsque la taille de police variable doit correspondre à une police, par exemple si une police est définie dans le propriété. AstuceSi vous cliquez dans le champ de valeur, un |
Drapeaux | variables ( . Drapeaux :
NoteVous pouvez combiner les affichages de police en ajoutant le codage des drapeaux. Par exemple, un texte en gras et souligné : |
Jeu de caractères | variables ( La sélection des numéros de jeu de caractères correspond à la Scénario établissement de la norme Police de caractère dialogue. |
Couleur | variables ( Exemple: |
Drapeaux pour l'alignement du texte | Variable (type de données entier) pour coder l'alignement du texte Exemple: . Codage:
NoteVous pouvez combiner les alignements de texte en ajoutant le codage des drapeaux. Par exemple, un texte centré verticalement et horizontalement : |
Astuce
Les valeurs fixes pour l'affichage des textes sont définies dans Propriétés du texte.
Variables d'état
Les variables contrôlent dynamiquement le comportement de l'élément.
Invisible | variables (
Exemple: |
Désactiver les entrées | variables (
|
Astuce
le Invisible La propriété est prise en charge par la fonctionnalité "Animation client".
Configuration d'entrée
Les propriétés contiennent les configurations pour l'entrée de l'utilisateur lors de l'utilisation de la souris ou du clavier. L'entrée utilisateur est un événement utilisateur du point de vue de l'élément.
le Configurer bouton ouvre le Configuration des entrées pour créer ou modifier une configuration d'entrée utilisateur. Une configuration contient une ou plusieurs actions d'entrée pour l'événement d'entrée respectif. Les actions d'entrée existantes sont affichées en dessous. Exemple: Exécuter le code ST: | |
OnDialogClosed | Evénement d'entrée : L'utilisateur ferme la boîte de dialogue. |
OnMouseClick | Événement d'entrée : un utilisateur clique complètement sur l'élément. Le bouton de la souris est cliqué et relâché. |
OnMouseDown | Evénement d'entrée : un utilisateur clique uniquement sur l'élément. |
OnMouseEnter | Événement d'entrée : un utilisateur fait glisser le pointeur de la souris sur l'élément. |
OnMouseLeave | Événement d'entrée : un utilisateur éloigne le pointeur de la souris de l'élément. |
OnMouseMove | Événement d'entrée : un utilisateur déplace le pointeur de la souris sur la zone de l'élément. |
OnMouseUp | Événement d'entrée : l'utilisateur relâche le bouton de la souris dans la zone de l'élément. |
OnValueChanged | Evénement qui déclenche des actions de suivi en raison d'un changement de valeur Les actions de suivi déclenchées sont configurées dans le Configuration d'entrée dialogue. Les actions de suivi définies et la configuration correspondante sont affichées sous la propriété de l'élément. La OnValueChanged l'événement peut être désactivé par le |
Raccourci | Raccourci sur l'élément pour déclencher des actions de saisie spécifiques Lorsque l'événement de raccourci clavier se produit, les actions d'entrée dans le Événements propriété sont déclenchées. |
Clé | Touche enfoncée pour l'action d'entrée Exemple: J |
Événements |
|
Basculer |
Exemple: Changement+J. |
Contrôler |
Exemple: Ctrl+J. |
Autre |
Exemple: Autre+J. |
Astuce
Tous les raccourcis et leurs actions configurés dans la visualisation sont répertoriés dans la liste. Configuration du clavier languette.
Animation
Astuce
Ces propriétés ne sont disponibles que lorsque vous avez sélectionné l'option Prise en charge des animations client et de la superposition d'éléments natifs option dans le Gestionnaire de visualisation.
Durée de l'animation | Variable pour la durée (en millisecondes) pendant laquelle l'élément exécute une animation
. Propriétés animables
Le mouvement animé est exécuté lorsqu'au moins une valeur d'une propriété animable a changé. Le mouvement n'est alors pas saccadé, mais fluide pendant la durée d'animation spécifiée. L'élément de visualisation se déplace vers la position spécifiée tout en effectuant une rotation dynamique. Les transitions sont fluides. |
Passer au premier plan | Variable (
Exemple: |
Autorisations
Note
Disponible uniquement lorsqu'une gestion des utilisateurs est configurée pour la visualisation.
Droits d'accès bouton | Ouvre le Droits d'accès dialogue. Vous pouvez y modifier les droits d'accès de l'élément. . Messages d'état :
|










